Flutter与FastAPI的OSS系统实现
作者:孙 嘉 成
关键词:对象存储、FastAPI、Flutter
一、对象存储
对象存储服务(Object Storage Service,OSS)是一种以离散数据单元为操作对象的技术架构,依托分布式系统架构提供基于对象形式的数据存储服务。相较于传统数据库,对象存储在存储海量非结构化数据时具有显著优势,通过横向扩展架构实现近乎无限的存储容量;采用多副本/纠删码技术保障数据持久性;支持高并发访问确保读写性能;通过智能数据冗余机制提升存储效率。
当前主流云服务提供商均推出了自研的对象存储服务,典型代表包括阿里云OSS、腾讯云COS、华为云OBS以及缤纷云S4存储等产品。
缤纷云 S4 对象存储服务作为新一代云原生存储平台,深度融合了分布式存储技术和智能管理算法,为企业级用户提供安全可靠、弹性扩展的非结构化数据存储解决方案。下面介绍如何使用:
首先进入官网:

点击控制台进行注册和登录操作:

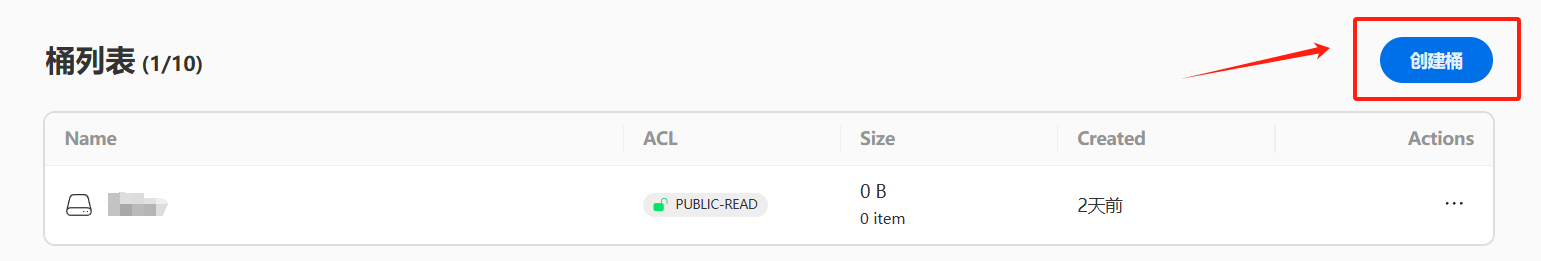
在桶列表中创建一个桶进行数据的存储:

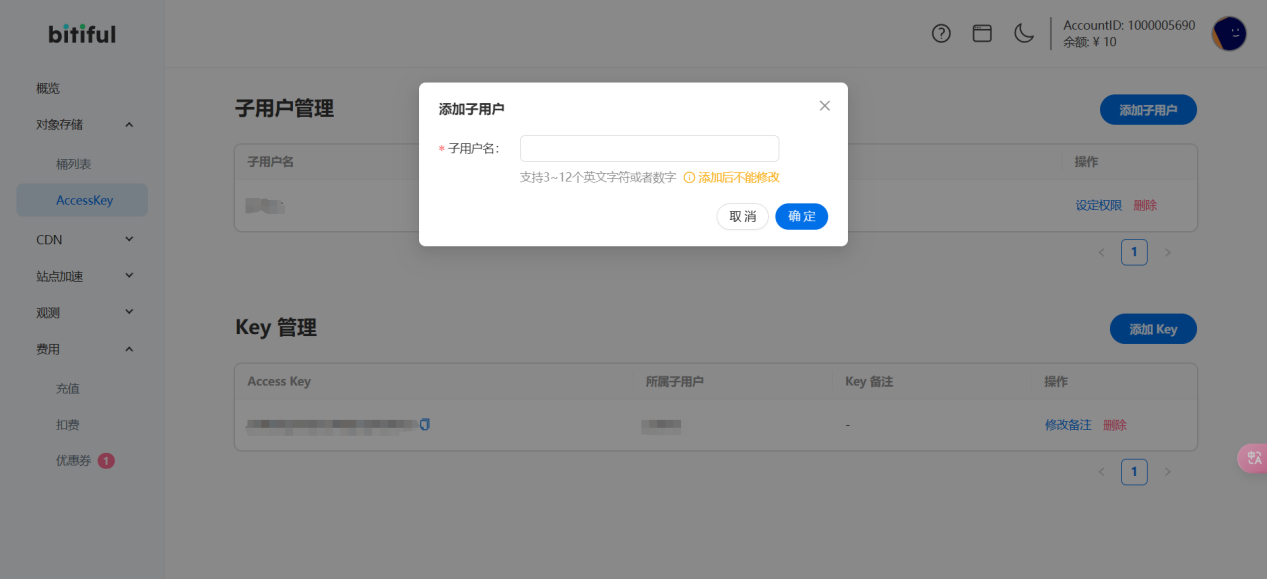
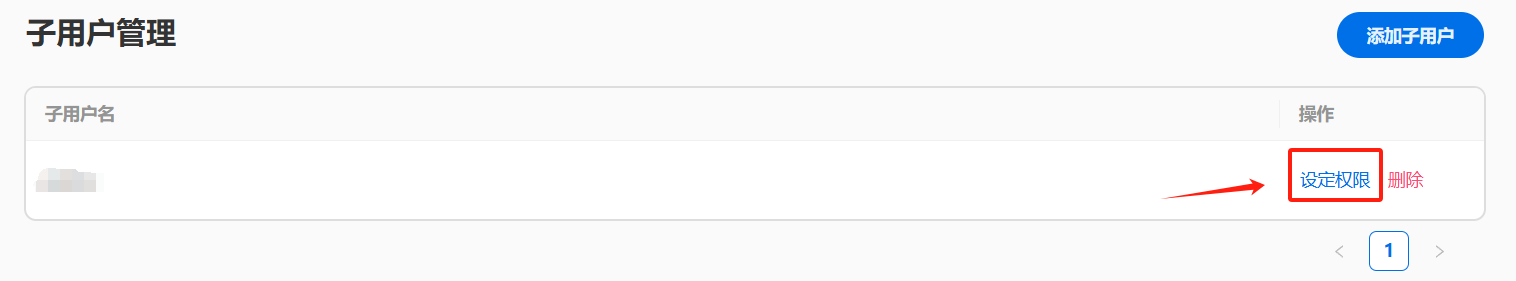
添加子账户并获取桶的管理权限:


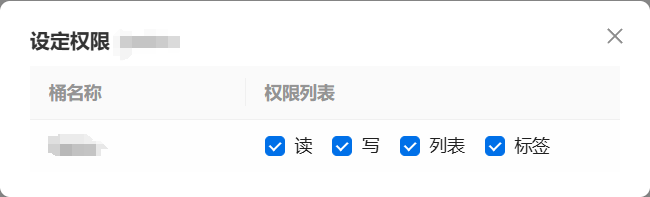
打开创建子用户的读写权限:

二、FastAPI与对象存储
2.1 缤纷云S4服务API对接与鉴权实现
查看官方文档,查看如何通过Python实现对缤纷云S4的操作。
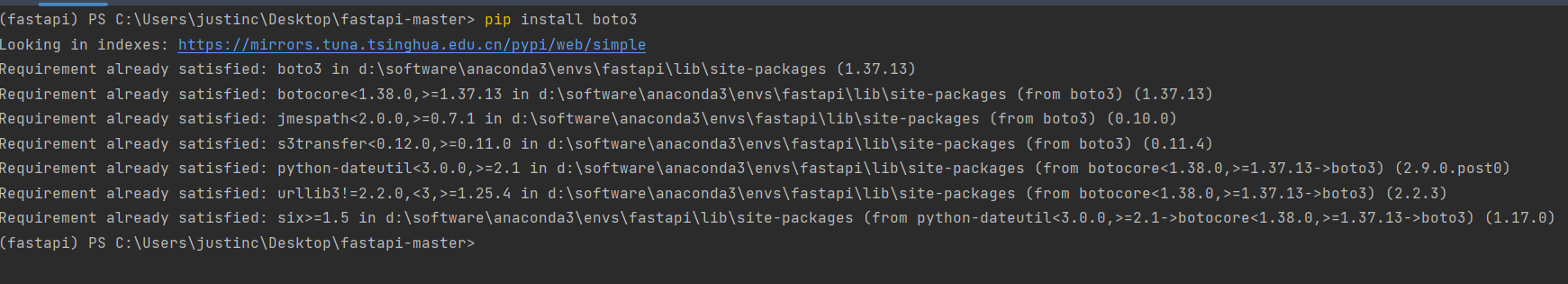
引入 boto3 框架,在命令行中使用命令pip install boto3下载

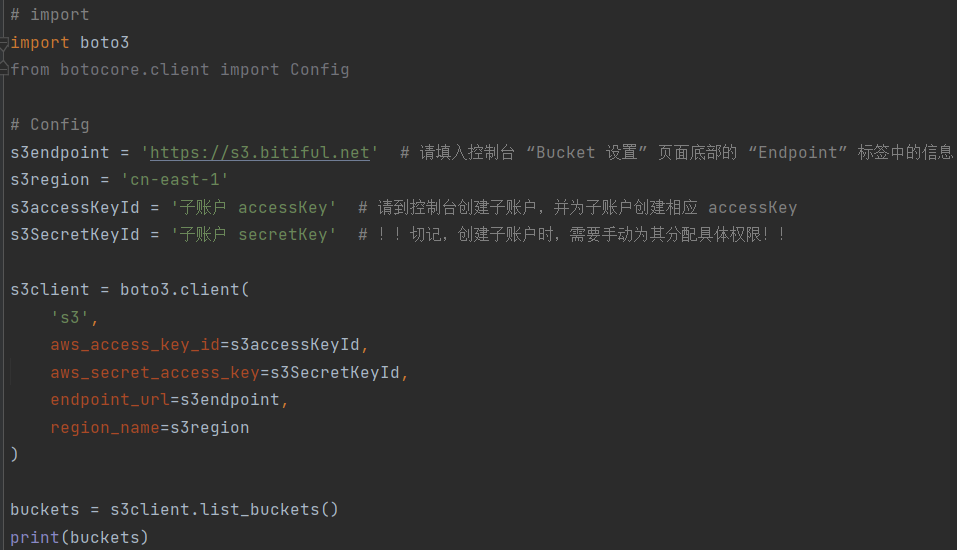
根据官方文档进行配置:

将其中的信息更换为自己的信息即可,打印的信息中“HTTPStatusCode”对应的值为200,即代表配置成功。
2.2 RESTful接口设计与异步路由优化
下载FastAPI框架:

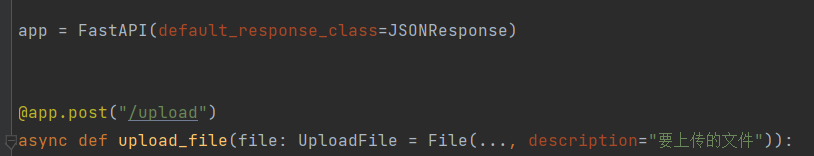
创建POST接口,接收文件:

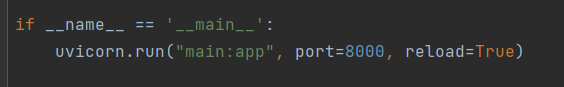
设置应用启动端口:

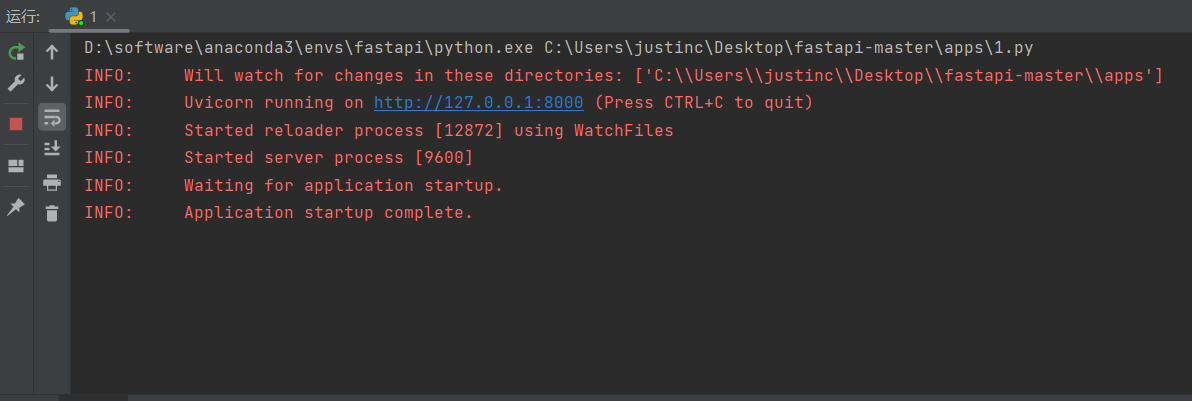
运行应用进行测试:

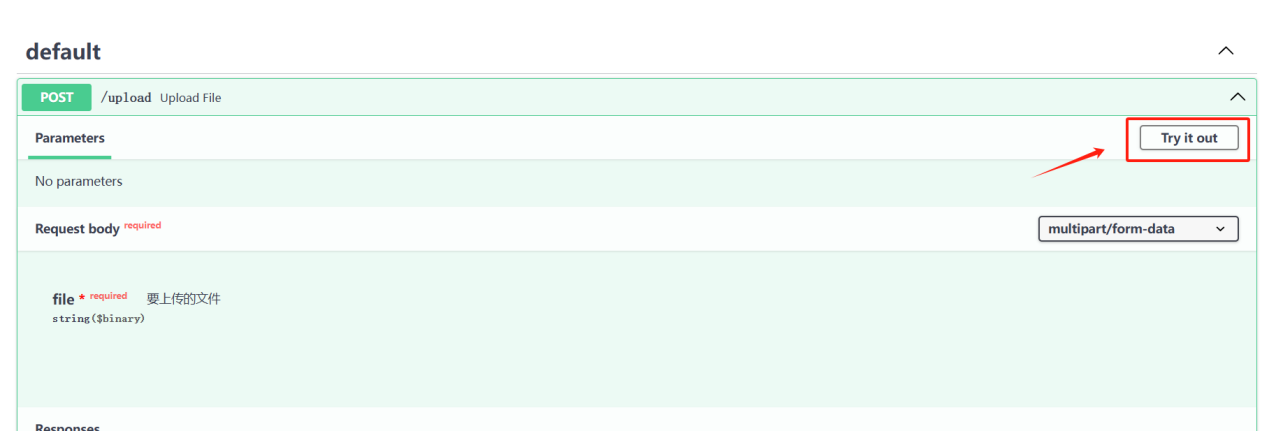
点击后在浏览器地址栏输入/docs进入FastAPI框架自带的文档进行上传文件测试:


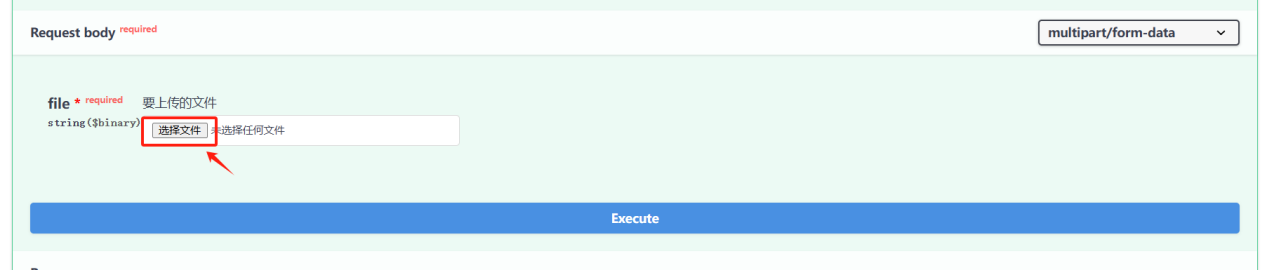
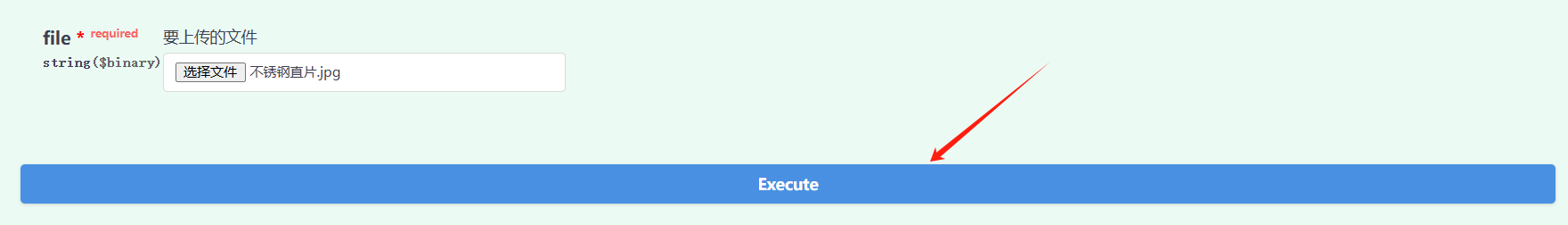
选择文件进行上传:

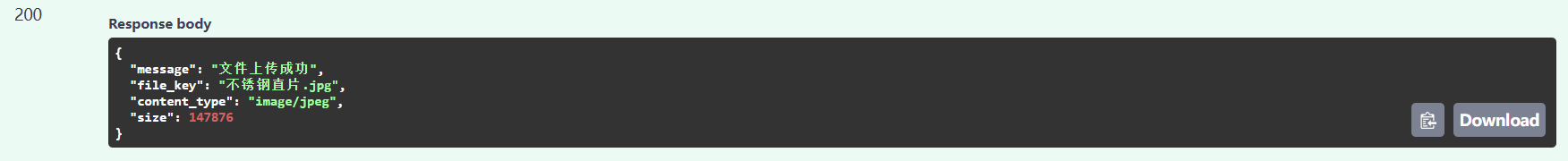
返回成功信息:

三、Flutter界面与数据交互开发
3.1 应用的创建
打开命令窗口,创建Flutter应用

根据命令提示,构建项目


3.2页面的搭建
居中按钮组件
Center(
child: _buildUploadButton(
context: context,
label: '图片上传',
onPressed: invoiceUploadViewModel.uploadInvoice,
isActive: !invoiceUploadViewModel.isUploading,
),
),上传逻辑
Future<void> uploadInvoice() async {
try {
if (_isUploading) return;
_isUploading = true;
notifyListeners();
final files = await _invoiceUploadRepository.pickFiles();
if (files == null || files.isEmpty) {
_isUploading = false;
notifyListeners();
return;
}
final prefs = await SharedPreferences.getInstance();
final userInfo = jsonDecode(prefs.getString('userInfo')!);
final userId = userInfo['user_id'] as int; // 明确类型转换
final tempMessages = <String>[];
int successCount = 0; // 补充声明成功计数变量
for (final file in files) {
try {
final imageUrl = await _invoiceUploadRepository.uploadToOSS(
file,
userId,
);
final result = await _invoiceUploadRepository.submitInvoiceInfo(
imageUrl,
userId,
);
tempMessages.add('✅ ${path.basename(file.path)} 上传成功: $result');
successCount++;
} catch (e) {
debugPrint(_getErrorMessage(e));
tempMessages.add(
'❌ ${path.basename(file.path)} 上传失败: 发票已存在',
); // 显示具体错误
}
notifyListeners();
}
_messages.addAll(tempMessages);
_isUploaded = true;
// 修正:移除此处错误引用的e(当前作用域无e)
// 可根据需求添加整体上传结果提示,例如:
// _messages.add('📊 上传完成,成功 $successCount 个,失败 ${files.length - successCount} 个');
} catch (e) {
_messages.add('🚨 系统错误: ${_getErrorMessage(e)}');
} finally {
_isUploading = false;
notifyListeners();
}
}3.3 文件的上传
Future<String> uploadToOSS(File file, int userId) async {
final fileName = path.basename(file.path); // 使用 path 包获取正确文件名
await uploadImage(file, userId);
return 'https://fapiao.s3.bitiful.net/images/$userId/$fileName'; // 修正路径拼接
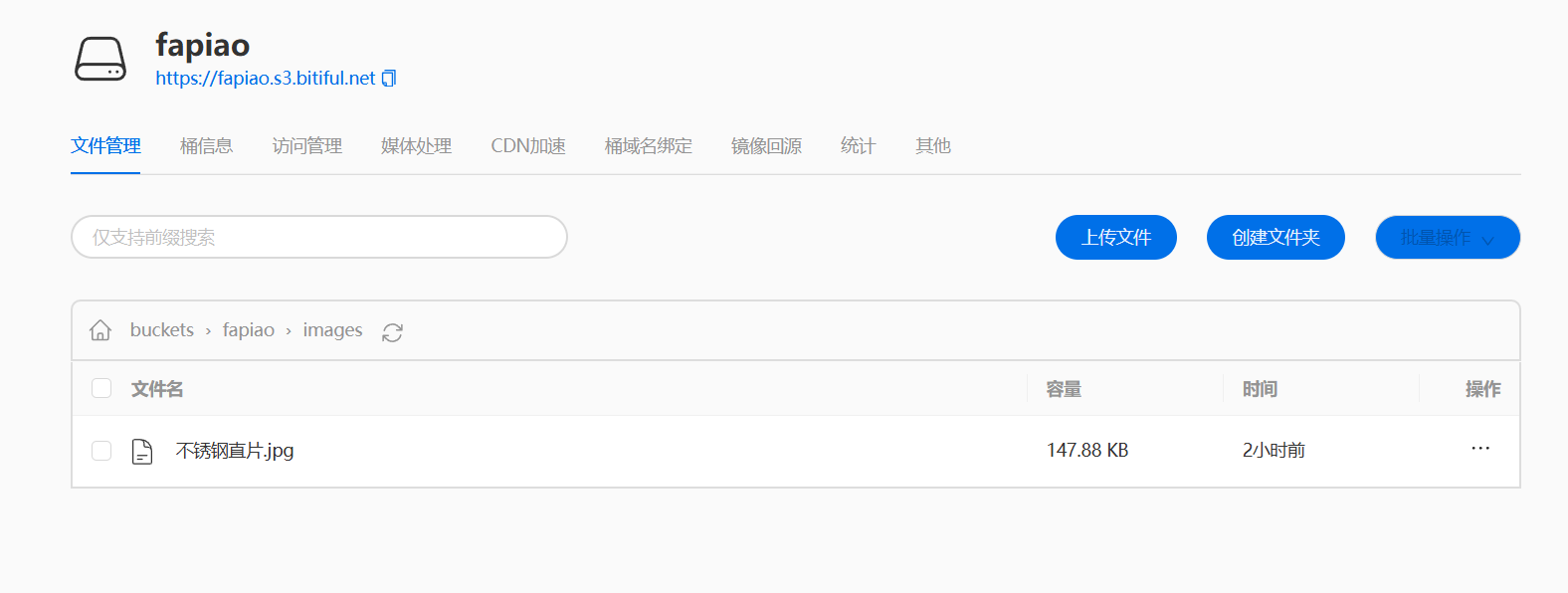
}文件成功上传: